Create a Stacked Canvas on a tab Canvas
& Return Back.
Praise be to
Allah, blessing and peace be upon our prophet Mohammed, his family and his
companions. After that,
Key Problem: the stacked canvas cannot be created on a tab canvas;
it throws the following form error FRM-13002.
Key Reason: you have to recognize
that both stacked and content canvas MUST be
created on the main content canvas.
Key Solution 1:
·
Draw tab canvas from the layout tool palette on a content canvas.
·
Since you cannot show both stacked and tab canvas in the same time; from
the layout view:
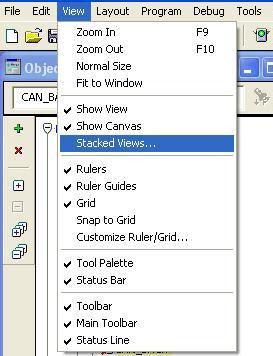
o Select 'View' menu
(To "hide" the tab-canvas).
·
Draw a stack canvas at the
upper top of the content canvas.
·
Set the stack canvas's X position and Y
position on tab page.
(This lets you adjust the stack canvas exact position
on your content canvas).
·
Set the stack canvas's Viewport Width and Viewport Height.
This lets you adjust the stack canvas exact Width
and Height.
- You can use WHEN-TAB-PAGE-CHANGED trigger to show or hide a stacked canvas on tab-canvas ,it depends upon your business logic.
IF :SYSTEM.TAB_NEW_PAGE ='PAGE1' THEN
SHOW_VIEW('STACKED_CANVAS_NAME');
GO_BLOCK('BLOCK_NAME');
GO_ITEM ('ITEM_NAME');
ELSEIF :SYSTEM.TAB_NEW_PAGE = 'PAGE2' THEN
HIDE_VIEW('STACKED_CANVAS_NAME');
.......
.......
END IF;
Aspects to Consider to Avoid Technical Problems
· Set the content canvas's property 'Raise on entry' =
'Yes'.
·
This should force the main canvas to be displayed when you are moving the
cursor back to block.
·
Set the Tab Canvas's property
'Raise on entry' = 'No'.
·
Set the Stacked Canvas's
property 'Raise on entry' = 'No'.
·
You can use other triggers e.g. POST-TEXT-ITEM or
KEY-NEXT-ITEM instead of WHEN-BUTTON-PRESSED Trigger this depends upon your need.
Key Solution 2:
The following is another solution to the problem...
In other words; the previous Aspects will be consider, but only the code used will be changed.
Pls. follow the steps to solve the problem properly...
In other words; the previous Aspects will be consider, but only the code used will be changed.
Pls. follow the steps to solve the problem properly...
Create a button on the
tab-canvas e.g. to show the details of the employee's information such as Changing the canvases,
block and item names in respect to your actual form object names.
-- Show the Stacked Canvas...
SHOW_VIEW('STACKED_CANVAS');
/* Pls. note the following item should be
navigable and visible
in your stacked canvas form */
GO_ITEM ('item_name');
-- hide the original content canvas
HIDE_VIEW('TAB_CANVAS');
Return back
to the Tab Canvas
In order to return back to your content canvas
pls creates a button in your stacked canvas in WHEN-BUTTON-PRESSED Trigger.
pls. Copy the following code and rename if necessary...
pls. Copy the following code and rename if necessary...
-- Hide the original stacked canvas
HIDE_VIEW('STACKED_CANVAS');
-- Display the original content canvas
SHOW_VIEW('TAB_CANVAS');
GO_BLOCK('EMP');
/* Pls note the following item should be navigable and visible
in your Content canvas form */
GO_ITEM ('EMPNO');
Stacked Canvas on a Tab Canvas Upsides
*
Reducing the traffic of unnecessary text_items as an
optional choice.
*
Increase the user readability; an adequate space between
form items.
*
Meaningful item tab navigation; display a set of
required items priority and hide other
set of detailed or unnecessary form items.
*
You can also use it in hiding secured items from other
users.
Hope this helps…
My success only
comes from Allah,
pls. note your comments and suggestions are great help for me in progress
thanks in advance.


No comments :
Post a Comment